
Interactive Web-based Graphics Engine with Raytracing, Anti-aliasing, and Shadows
Paper
Web-based UI for Raytracing and Interactive Rendering
University of Southern California, June 2022
Overview
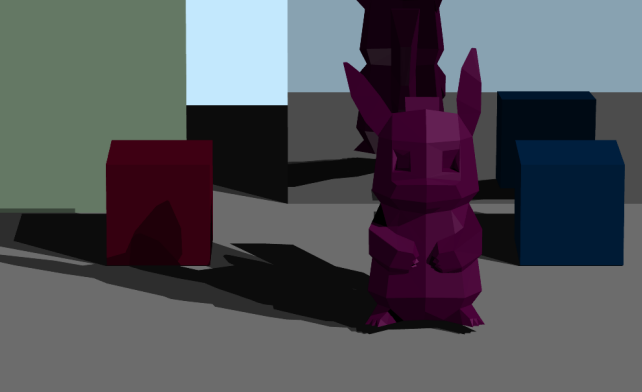
In this work, we implemented a basic raytracing algorithm with support for shadows and reflections and gave the user the ability to switch between raytracing and classical rasterization while rendering a scene. We also added object detection capabilities that allow a user to click on objects in the scene and then interact with them by changing properties such as scale, location, and shading attributes. We opted to give the user the ability to toggle between the two rendering pipelines because, as implemented, our raytracing algorithm is quite slow in rendering geometry-intensive scenes while providing greater detail (via shadows and reflections). Users can use the classical rasterization renderer to interact with the scene more smoothly and then turn on raytracing to get better details. Furthermore, users can import objects into the scene from OBJ files and download the rendered image. Our program was written completely in Javascript and can be run in any modern browser via a web server.